前端开发环境搭建
sublime text安装(神级代码编辑器)
官网地址

选择与系统对应的版本下载即可,推荐安装sublime text3.
以下是sublime text 3下载地址:
sublime text插件安装
Package Control
通过Package Control ,我们可以管理和安装sublime text其它相应的插件。
安装方式
通过 ctrl+` 或是通过 View -> show console的方式打开sublime text编辑器的控制台,然后再控制台中输入对应的python代码,代码如下所示(若出现运行出错的情况请注意标点符号是否为英文的标点符号)。
安装完package control后请重启sublime
1.sublime text3
import urllib.request,os,hashlib; h = ‘2915d1851351e5ee549c20394736b442’ + ‘8bc59f460fa1548d1514676163dafc88’; pf = ‘Package Control.sublime-package’; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) ); by = urllib.request.urlopen( ‘http://packagecontrol.io/‘ + pf.replace(‘ ‘, ‘%20’)).read(); dh = hashlib.sha256(by).hexdigest(); print(‘Error validating download (got %s instead of %s), please try manual install’ % (dh, h)) if dh != h else open(os.path.join( ipp, pf), ‘wb’ ).write(by)
如出现报错,可到package control官网拷贝对应安装代码:https://packagecontrol.io/installation#st3
2.sublime text2
import urllib2,os,hashlib; h = ‘2915d1851351e5ee549c20394736b442’ + ‘8bc59f460fa1548d1514676163dafc88’; pf = ‘Package Control.sublime-package’; ipp = sublime.installed_packages_path(); os.makedirs( ipp ) if not os.path.exists(ipp) else None; urllib2.install_opener( urllib2.build_opener( urllib2.ProxyHandler()) ); by = urllib2.urlopen( ‘http://packagecontrol.io/‘ + pf.replace(‘ ‘, ‘%20’)).read(); dh = hashlib.sha256(by).hexdigest(); open( os.path.join( ipp, pf), ‘wb’ ).write(by) if dh == h else None; print(‘Error validating download (got %s instead of %s), please try manual install’ % (dh, h) if dh != h else ‘Please restart Sublime Text to finish installation’)
手动安装
- 1.点击Preferences > Browse Packages
- 2.上面的步骤会打开一个文件夹,在其中我们找到Installed Packages文件夹(如果没有,则在父级目录中查找)
- 3.下载Control.sublime-package(下载地址)包然后拷贝到 Installed Packages文件夹
通过上述方式安装好package control插件好重启sublime package control就可以使用了。
Emment安装
Emment的功能包括代码补全、代码初始化以及快速编码等功能。
- 使用快捷键ctrl + shift + p(mac:command + shift + p)
- 安装教程:sb2/sb3一样
测试安装是否成功:
新建一个html文件,输入 html:5,然后按下tab键,这是我们就会得到如下的html结构:
|
如果不成功查看一下文件是否保存,如未保存请先保存。(注:如我新建一个jikexueyuan的html文件,那么应该保存为: jikexueyuan.html文件)
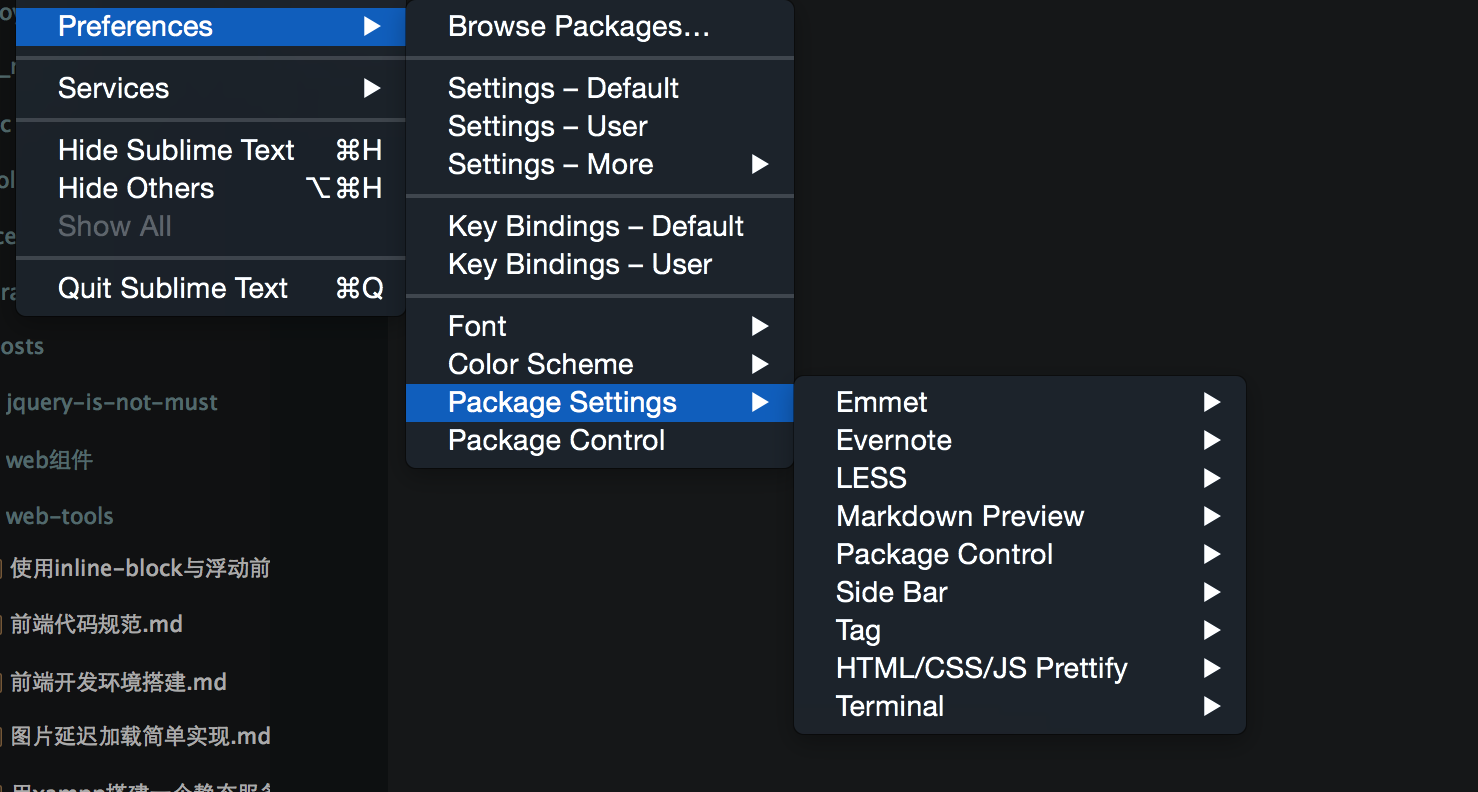
检查插件是否已安装

最后一级菜单中显示的即已安装的插件列表。(如果没有说明安装不成功,比如我这里第一行是Emment,说明我的Emment插件安装好了,如果你的没有说明没装好)
这样就代表插件安装成功了,开启极客之旅吧。
想体验更多插件可到https://packagecontrol.io/寻找
sublime 破解序列号
—– BEGIN LICENSE —–
Andrew Weber
Single User License
EA7E-855605
813A03DD 5E4AD9E6 6C0EEB94 BC99798F
942194A6 02396E98 E62C9979 4BB979FE
91424C9D A45400BF F6747D88 2FB88078
90F5CC94 1CDC92DC 8457107A F151657B
1D22E383 A997F016 42397640 33F41CFC
E1D0AE85 A0BBD039 0E9C8D55 E1B89D5D
5CDB7036 E56DE1C0 EFCC0840 650CD3A6
B98FC99C 8FAC73EE D2B95564 DF450523
—— END LICENSE ——
node安装
官网下载地址:
英文:https://nodejs.org/
中文:http://nodejs.cn/
建议安装v4.2.2版本
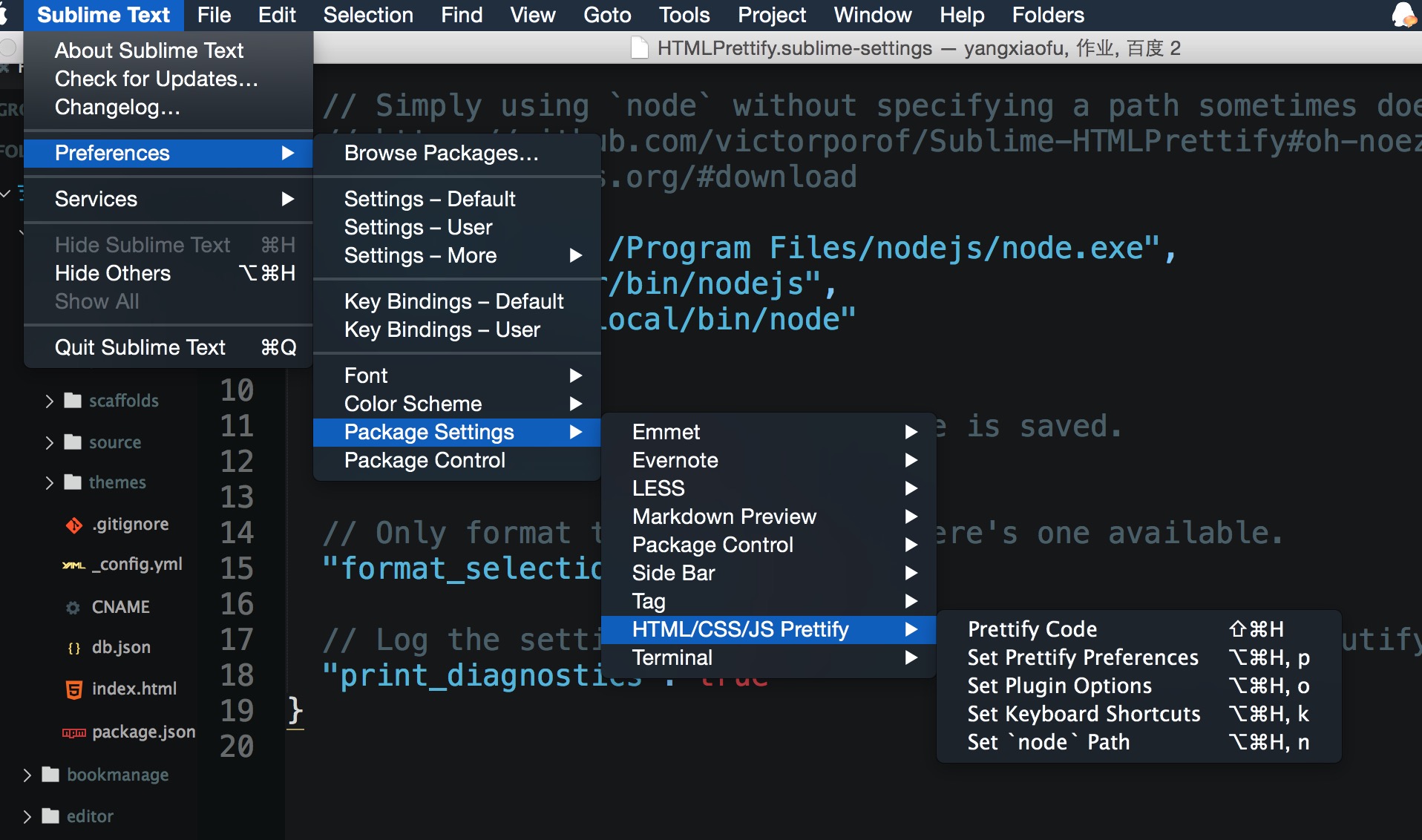
Sublime美化插件需node支持(html/css/js prettify)
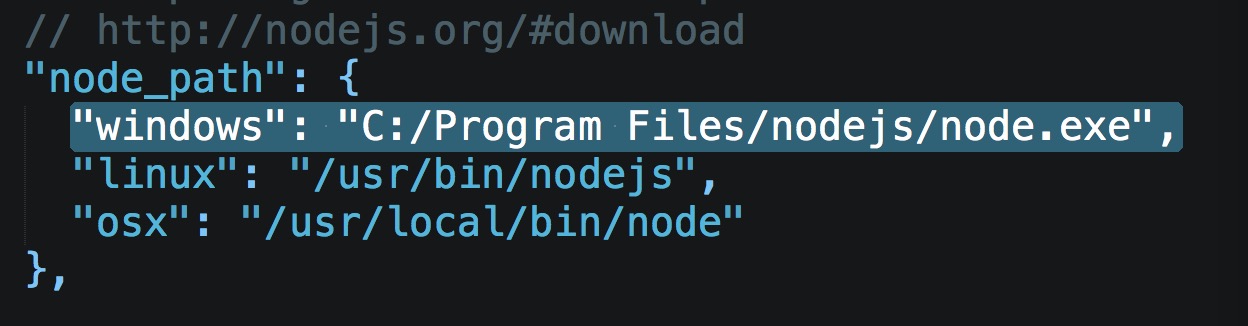
1 .打开node_path设置路径(set node path)

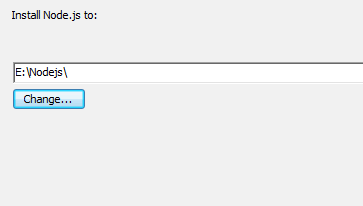
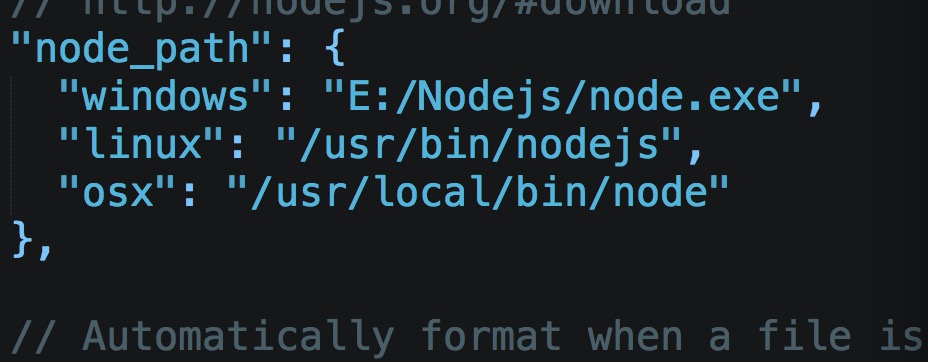
2 .node安装路径(以你自己的安装路径为准,这里我的安装路径是E:\Nodejs\,注意斜杠的方向)

3 .路径替换(如果是其它版本的系统请更改相应的路径)
默认路径
替换为(windows版)
这样的话美化插件就可以用了,鼠标右键html/css/js prettify——>prettify code或者使用快捷键Ctrl+h即触发美化功能。